
Ми з нетерпінням чекаємо на ваші відгуки :)
Показано 1–16 із 19



















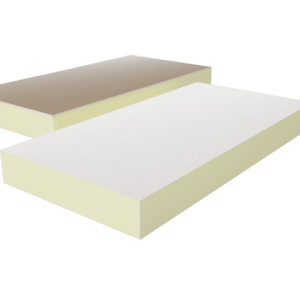
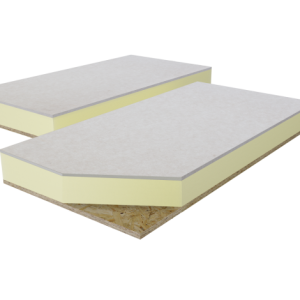
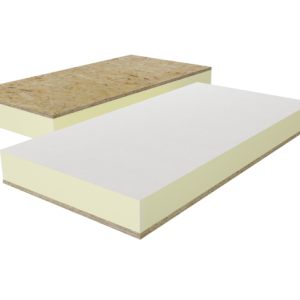
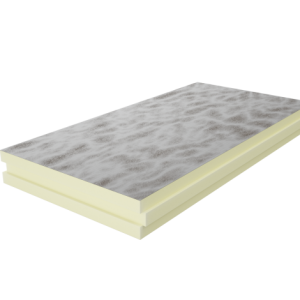
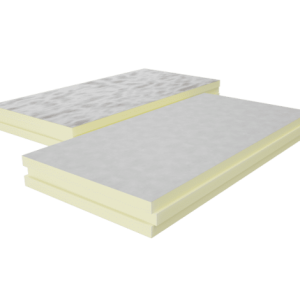
Сендвіч-панелі - Marpanel
Ми твердо віримо, що інтернет має бути доступним для всіх, і прагнемо створити веб-сайт, доступний для якомога ширшої аудиторії, незалежно від обставин і можливостей.
Для цього ми прагнемо якомога суворіше дотримуватися Настанов з доступності веб-контенту Консорціуму Всесвітньої павутини (W3C) 2.1 (WCAG 2.1) на рівні AA. Ці настанови пояснюють, як зробити веб-контент доступним для людей з різними видами інвалідності. Дотримання цих настанов допомагає нам забезпечити доступність веб-сайту для для всіх людей: незрячих, людей з порушеннями опорно-рухового апарату, порушеннями зору, когнітивними порушеннями тощо.
Цей веб-сайт використовує різні технології, які мають на меті зробити його максимально доступним у будь-який час. Ми використовуємо інтерфейс доступності, який дозволяє людям з особливими з особливими потребами налаштовувати UI (користувацький інтерфейс) веб-сайту та пристосовувати його до своїх особистих потреб.
Крім того, веб-сайт використовує додаток на основі штучного інтелекту, який працює у фоновому режимі та постійно оптимізує рівень його доступності. Ця програма коригує HTML-код веб-сайту, адаптує його функціональність і поведінку для зчитувачів екрану, які використовують незрячі користувачі, а також для функцій клавіатури, які використовують люди з порушеннями опорно-рухового апарату.
Якщо ви виявили несправність або маєте ідеї щодо покращення, ми будемо раді почути вас. Ви можете зв'язатися з операторами сайту, скориставшись наступною електронною поштою
На нашому веб-сайті реалізовано атрибути ARIA (Accessible Rich Internet Applications), а також різні поведінкові зміни, щоб забезпечити незрячим користувачам, які відвідують сайт за допомогою зчитувачами могли читати, розуміти та користуватися функціями веб-сайту. Як тільки користувач з екранним зчитувачем потрапляє на ваш сайт, він одразу ж отримує запит на введення профілю користувача зчитувача з екрана, щоб він міг ефективно переглядати та працювати з вашим сайтом. Ось як наш сайт задовольняє деякі з найважливіших вимог для зчитування з екрану, а також скріншоти консолі з прикладами коду:
Оптимізація для читання з екрану: ми запускаємо фоновий процес, який вивчає компоненти веб-сайту зверху донизу, щоб забезпечити постійну відповідність навіть при оновленні веб-сайту. У цьому процесі ми надаємо пристроям для зчитування з екрану значущі дані за допомогою набору атрибутів ARIA. Наприклад, ми надаємо точні підписи форм; описи іконок, які можна використовувати (іконки соціальних мереж, пошуку, кошика тощо); вказівки щодо перевірки даних у формі; ролі елементів, таких як кнопки, меню, модальні діалоги (спливаючі вікна) та ін, та інші. Крім того, фоновий процес сканує всі зображення веб-сайту і надає точний і змістовний опис на основі розпізнавання об'єктів зображення у вигляді тегу ALT (альтернативний текст) для зображень, які не мають опису. Він також витягує тексти, вбудовані в зображення, використовуючи технологію OCR (оптичного розпізнавання символів). Щоб увімкнути налаштування зчитувача в будь-який момент, користувачеві достатньо натиснути комбінацію клавіш Alt+1. Користувачі зчитування з екрана також отримують автоматичні повідомлення про ввімкнення режиму зчитування з екрана щойно вони потрапляють на сайт.
Ці налаштування сумісні з усіма популярними програмами для читання з екрана, включаючи JAWS і NVDA.
Оптимізація клавіатурної навігації: Фоновий процес також коригує HTML-код веб-сайту і додає різні дії за допомогою коду JavaScript, щоб зробити веб-сайт доступним для керування за допомогою клавіатури. Це включає в себе можливість переміщатися по сайту за допомогою клавіш Tab і Shift+Tab, керувати випадаючими списками за допомогою клавіш зі стрілками, закривати їх за допомогою Esc, запускати кнопки і посилання за допомогою клавіші Enter, переміщатися між перемикачами і прапорцями за допомогою клавіш зі стрілками і заповнювати їх за допомогою пробілу або клавіші Enter. Крім того, користувачі клавіатури знайдуть меню швидкої навігації і переходу до потрібного контенту, які можна викликати в будь-який момент, натиснувши клавіші Alt + 1, або які є першими елементами веб-сайту під час навігації з клавіатурою. Фоновий процес також обробляє спливаючі вікна, переміщуючи фокус клавіатури на них, як тільки вони з'являються, і не дозволяє фокусу зміщуватися за їх межі.
Користувачі також можуть використовувати ярлики, такі як "M" (меню), "H" (заголовки), "F" (форми), "B" (кнопки) і "G" (графіка) для переходу до певних елементів.
Ми прагнемо підтримувати якомога ширший спектр браузерів і допоміжних технологій, щоб наші користувачі могли обирати інструменти, які їм найбільше підходять, з якомога меншою кількістю обмежень. Тому ми доклали чимало зусиль, щоб мати можливість підтримувати всі основні системи, на які припадає понад 95% частки ринку користувачів, включаючи Google Chrome, Mozilla Firefox, Apple Safari, Opera та Microsoft Edge, JAWS та NVDA (зчитувачі з екрану).
Незважаючи на те, що ми докладаємо всіх зусиль, щоб дозволити будь-кому пристосувати веб-сайт до своїх потреб. На сайті все ще можуть бути сторінки або розділи, які не є повністю доступними, перебувають у процесі становлення доступності або не мають адекватного технологічного рішення, яке б дозволило зробити їх доступними. Тим не менш, ми постійно покращуємо нашу доступність, додаємо, оновлюємо та вдосконалюємо її опції та функції, розробляємо та впроваджуємо нові технології. Все це робиться для того, щоб досягти оптимального рівня доступності, що відповідає технологічному прогресу. За будь-якою допомогою, будь ласка, звертайтеся до